Je vous parlais il y a un bout de temps déjà, de 5 astuces Blogger, mais surtout l'une d'entre elles qui expliquait "comment intégrer votre signature automatique dans votre blog blogger". Aujourd'hui, j'ai donc décidé de vous montrer une deuxième astuce beaucoup plus pratique, mais qui nécessite de bidouiller votre code. Mais pas de panique, l'astuce est simple et rapide à réaliser.
J'ai décidé de réaliser ce tutoriel, car j'ai remarqué qu'en ajoutant mon image en tant que signature en bas de mes articles, je rencontrais un souci dans ma newsletter. En effet, l'image était reprise en tant que photo de l'article et non pas comme une simple signature en bas d'article. L'image était pixelisée, agrandie et ça ne donnait vraiment pas quelque chose de propre et soigné.
C'est donc une nouvelle version du tutoriel que je vous propose ici, même si la précédente reste toujours utile pour celle qui ne voudrait pas "bidouiller" le code html. Let's go!
ETAPE 1
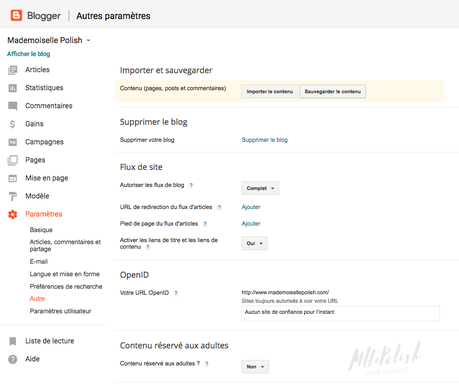
Avant toute modification de votre template, il est important de faire une sauvegarde.PARAMETRES/AUTRE/SAUVEGARDER LE CONTENU

ETAPE 2
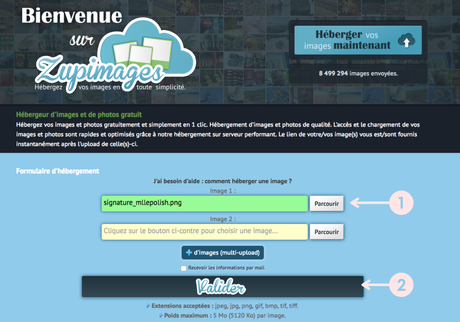
Préparez votre fichier image "signature" et hébergez-le sur un site comme zupimage.net ou sur votre propre blog dans un article brouillon que vous ne publierez pas. Et récupérez l'url de votre image. Pour information, ma signature est en format png pour garder la transparence du fond et possède une taille de 200px/67px.
1 - Appuyez sur le bouton "PARCOURIR" et choisissez votre image.
2 - Appuyez sur le bouton "VALIDER".
3 - Copiez le lien direct de votre image.

ETAPE 3
Nous allons pouvoir insérez notre signature dans notre code html.Lorsque vous êtes dans la fenêtre du code, cliquez à l'intérieur de celui-ci avec votre curseur gauche. Ensuite, avec votre clavier effectuer une recherche avec le raccourci CTRL+F sur Windows ou CMD+F sur Mac et insérez dans le champ de recherche qui apparait en haut à droite, l'élément suivant et appuyez sur ENTER:
<div class='post-footer'>
Si vous tombez sur plusieurs codes <div class='post-footer'>, choisissez celui ayant le plus grand nombre devant la ligne. Insérez ensuite juste avant <div class='post-footer'> le code suivant en remplaçant URL par l'url de votre image:
<div align='right'><img src='URL'/><div>Vous pouvez Enregistrez votre fichier.
Votre signature a bien été ajoutée et sera automatiquement insérée lorsque vous rédigerez vos nouveaux articles. Elle n'apparaitra pas lorsque vous serez en train de rédiger votre article mais elle sera visible dans l'aperçu de votre article et à la publication de celui-ci.
J'espère que cet article vous aura permis d'ajouter votre signature dans votre blog sous Blogger. N'hésitez pas à me laisser en commentaire si vous rencontrez des problèmes. A très vite pour un nouveau tutoblog :)