
Après une longue absence, je reviens pour un tutoriel blogger: "comment insérer une police d'écriture sur la plateforme Blogger". La plateforme blogger est pour certain très restreinte dans sa configuration et pourtant, il est possible d'aller plus en profondeur en modifiant la mise en page via le code HTML.
En effet, la plateforme propose un petit éventail de police d'écriture de base mais très simple dont on se lasse rapidement. Aujourd'hui, je vais donc vous montrer comment ajouter une police d'écriture externe dans votre site et égayer votre site.

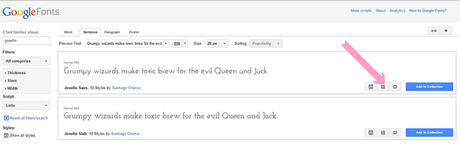
Il faut dans un premier temps choisir une police d'écriture, pour cela je vous invite à choisir cette dernière sur le site Google Font. Dans cet exemple, je vais choisir "Josefin Sans". Une fois sélectionnée, je clique sur le deuxième icone comme sur la photo ci-dessous.
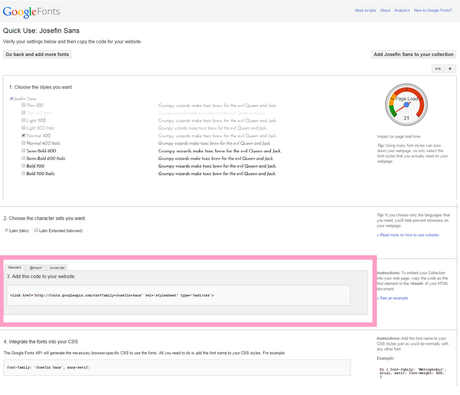
 Une fois que vous aurez cliqué sur cet icone, une nouvelle fenêtre va apparaître. Descendez tout en bas de celle-ci. Vous y trouverez trois onglets 'Standard' '@Import' 'Javascript'.
Une fois que vous aurez cliqué sur cet icone, une nouvelle fenêtre va apparaître. Descendez tout en bas de celle-ci. Vous y trouverez trois onglets 'Standard' '@Import' 'Javascript'.  Nous aurons besoin des codes se trouvant dans l'onglet "Standard" et "Javascript" à savoir:
Nous aurons besoin des codes se trouvant dans l'onglet "Standard" et "Javascript" à savoir:<link href='http://fonts.googleapis.com/css?family=Josefin+Sans' rel='stylesheet' type='text/css'>
<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'Josefin+Sans::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();</script>

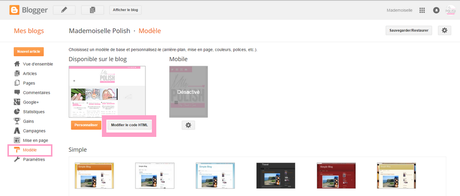
Maintenant que nous avons nos codes, nous allons pouvoir les insérer dans notre code HTML.Allez donc dans votre interface Blogger/Modèle/Modifier le code HTML.

Faites une recherche dans votre code en appuyant simultanément "CTRL" et "F" sur votre clavier et recherchez "<head>"" qui doit normalement se trouver tout en haut de votre code (dans les premières lignes). Juste après ce code insérez les codes que nous avons précédemment trouvé sur Google Font à savoir:
<head>/!\ Il faut rajouter un slash ( / ) (cf. en rouge dans le code ci-dessus) juste avant la balise > sinon vous risquez d'avoir une erreur /!\
<link href='http://fonts.googleapis.com/css?family=Josefin+Sans' rel='stylesheet' type='text/css'/>
<script type='text/javascript'> WebFontConfig = {
google: { families: [ 'Josefin+Sans::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();</script>

Pour appliquer votre police, il faudra ajouter le code "font-family: 'Josefin Sans', sans-serif;" dans le code correspondant. (faites une recherche "CTRL" et "F" pour trouver plus facilement). Les codes CSS se trouvent généralement entre les balises <b:skin></b:skin>
Par exemple, pour le titre des articles:
.article_post_title{Autre exemple, la police d'écriture utilisée pour écrire l'article:
font-family: 'Josefin Sans', sans-serif;
}
.post-body {Quelle que soit la police d'écriture choisie c'est le même principe vous remplacez Josefin Sans par le nom de celle que vous avez installée.
font-family: 'Josefin Sans', sans-serif;
}
Le tour est joué! Vous savez maintenant installer une police d'écriture sur votre blog blogger. Si vous rencontrez des soucis ou si vous avez des doutes, n'hésitez pas à me laisser un commentaire, je me ferai un plaisir de vous répondre. N'hésitez donc pas à jeter un œil aux questions et réponses ci-dessous.


